Introducción a la programación con p5.js (Parte 3)
Parte 2: Figuras geométricas y colores
Traslación, rotación y escala de figuras geométricas en el plano
La posición y tamaño de las figuras geométricas que podemos dibujar en p5.js se determinan con base en coordenadas y parámetros. Si deseamos cambiar la posición o tamaño de estas figuras, simplemente cambiamos sus coordenadas o parámetros. Alternativamente, podemos cambiar el sistema de coordenadas definido por defecto para obtener el mismo resultado. De hecho, podemos crear diferentes transformaciones incluyendo translación, rotación y escala.
Traslación
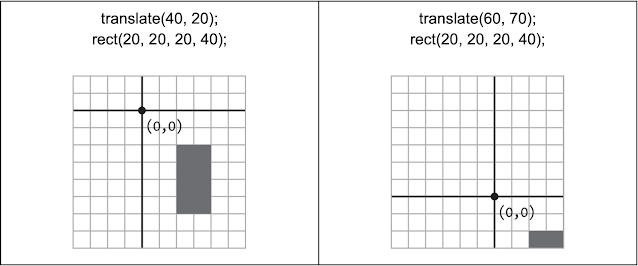
La función translate(), por ejemplo, cambia el sistema de coordenadas directamente como se muestra en la siguiente imagen:
En el siguiente ejemplo notemos como el rectángulo se dibuja en la coordenada (0,0), pero se mueve se mueve con respecto a la posición del ratón en el lienzo, porque este es afectado por la función translate():
Nota: La variable de sistema mouseX/mouseY siempre contiene la posición horizontal/vertical actual del ratón, relativa al origen (0, 0) del lienzo.
La función translate() define el punto (0,0) en la pantalla como la posición (mouseX, mouseY). Cada vez que la función draw() se repite, el rectángulo rect() se dibuja en un nuevo origen, el cual depende de la posición del ratón.
Actividad 1: Observa qué sucede cuando cambiamos las coordenadas de posición (0, 0) del rectángulo por (-15, -15), esto es, rect(-15, -15, 30, 30). Explora también en tú código otros valores en la función translate() y observa el comportamiento de la translación definida.
Rotación
La función rotate() realiza una rotación del sistema de coordenadas. Requiere solamente un parámetro, el cual es un ángulo (en radianes) para rotar. Siempre realiza las rotaciones con respecto al punto (0,0), es decir, al origen. Las siguientes figuras muestran la diferencia entre rotar con valores positivos y negativos.
Para rotar una figura geométrica, primero definimos el ángulo de rotación con rotate(), luego dibujamos la figura. En el siguiente sketch, el parámetro para rotar mouseX/100.0 estará entre 0 y 4 para definir el ángulo de rotación porque el valor de mouseX estará entre 0 y 400, el ancho del lienzo como se define en createCanvas(). Cuando mueves el ratón sobre el lienzo, el rectángulo rotará con respecto a la esquina superior izquierda, es decir, el origen (0,0).
Actividad 2: Observa qué sucede cuando cambiamos las coordenadas de posición (120, 100) del rectángulo por (-80, -10), esto es, rect(-80, -10, 160, 20). Con este cambio, ¿en dónde se encuentra el origen (0,0)? ¿Con respecto a qué punto rotará la figura?
Traslación y después rotación
Para rotar una figura con respecto a su centro, en lugar del origen del lienzo (la esquina superior izquierda), primero usamos la función translate() para moverlo a la posición que deseada. Después usamos la función rotate() y finalmente dibujamos la figura con su centro en la nueva coordenada para (0,0). Analiza el siguiente ejemplo, donde hemos definido una variable global angulo con valor inicial 0.0. Observa que dentro de la función draw() hemos definido la operación angulo += 0.1. Esto significa que su valor incrementa 0.1 cada vez que draw() se actualiza.
Nota: Una variable almacena un valor en la memoria para que pueda usarse más tarde en un programa. Una variable se puede usar muchas veces dentro de un solo programa, y el valor se cambia fácilmente mientras el programa se está ejecutando.
Actividad 3: En el ejemplo anterior, cambia el orden de las funciones translate() y rotate(). Observa qué sucede. ¿Con respecto a qué punto rota la figura en este caso? ¿A dónde se traslada la figura?
Nota: Te recomiendo usar las funciones rectMode(), ellipseMode() y imageMode() para dibujar más fácilmente las figuras geométricas desde su centro. Puedes leer los detalles de cómo funcionan estas funciones en la página de referencia (https://p5js.org/es/reference/).
Escala
La función scale() expande o contrae el plano del lienzo de forma proporcional en ancho y alto. Esto significa que la escala se modifica y por consecuencia todo lo que se dibuja en el lienzo cambia también de dimensiones. La cantidad de escala que se escribe debe ser en porcentajes decimales. Por ejemplo, el valor 1.5 en la función scale() determina un cambio del 150% mientras que el valor 3 determina un cambo del 300%.
Como es en el caso de rotate(), la función scale() transforma el origen. Por lo que, similar a la función rotate(), para cambiar las dimensiones de una figura desde su centro, primero trasladamos su posición, después aplicamos la escala y finalmente dibujamos la figura con el centro en la coordenada (0,0). En el siguiente ejemplo podemos apreciar el efecto de la función escala. Cuando se mueve el ratón sobre el lienzo, observamos como cambian las dimensiones del cuadrado.
Actividad 4: Observa que en el ejemplo anterior, la función scale() afecta también el borde del cuadrado. Es decir, cuando el valor de la escala es mayor, el borde será más grueso y viceversa. Para mantener un borde consistente cada vez que la figura cambia de dimensiones, podemos dividir el valor del tamaño del borde por un valor escalar. Para ello, define la siguiente variable dentro de la función draw():
let escalar = mouseX / 200.0;
Después modifica el código anterior con las siguientes líneas:
scale(escalar);
strokeWeight(1.0 / escalar);
rect(-15, -15, 30, 30);
Explora y analiza lo que sucede en el lienzo con estos cambios. ¿Por qué dividimos la variable mouseX entre 200.0? ¿Podemos dividirlo por otro valor? ¿Qué sucede si cambiamos este número?
Hasta aquí hemos explorado funciones para cambiar la posición y tamaño de figuras geométricas por medio transformaciones del plano definido en el lienzo. Las actividades mencionadas anteriormente pueden ser útiles para explorar los conceptos de translación, rotación y escala.
Por supuesto, esta no es la única forma de modificar la posición o tamaño de figuras geométricas en p5.js. También podemos utilizar funciones matemáticas. El siguiente código utiliza la función seno para dibuja un círculo con un movimiento oscilatorio de arriba abajo:
Actividad 5.1: Modifica el código anterior de tal forma que en el círculo se mantenga en el centro del lienzo pero su tamaño cambie. ¿Cuáles son los parámetros o variables que necesitas modificar?
Actividad 5.2: Combina el cambio de dimensiones con el movimiento oscilatorio. ¿Cuáles son los parámetros o variables que necesitas modificar? ¿Es necesario definir nuevas variables?
Con esto hemos llegado al final de esta serie de tutoriales. Espero te haya gustado. Si realizas algún diseño en p5.js, me encantaría que lo compartieras en twitter @jcponcemath
Gracias por llegar al final de este artículo. Si deseas puedes apoyarme en Patreon usando el siguiente enlace:
Become a member!Con tu apoyo podré seguir escribiendo y compartiendo artículos y applets de matemáticas.





Comentarios
Publicar un comentario