Introducción a la programación con p5.js (Parte 3)

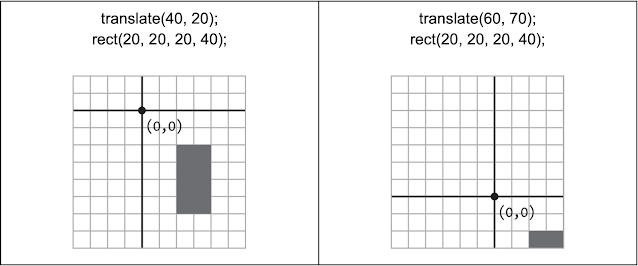
Parte 2: Figuras geométricas y colores Traslación, rotación y escala de figuras geométricas en el plano La posición y tamaño de las figuras geométricas que podemos dibujar en p5.js se determinan con base en coordenadas y parámetros. Si deseamos cambiar la posición o tamaño de estas figuras, simplemente cambiamos sus coordenadas o parámetros. Alternativamente, podemos cambiar el sistema de coordenadas definido por defecto para obtener el mismo resultado. De hecho, podemos crear diferentes transformaciones incluyendo translación, rotación y escala. Traslación La función translate() , por ejemplo, cambia el sistema de coordenadas directamente como se muestra en la siguiente imagen: En el siguiente ejemplo notemos como el rectángulo se dibuja en la coordenada (0,0), pero se mueve se mueve con respecto a la posición del ratón en el lienzo, porque este es afectado por la función translate() : Nota: La variable de sistema mouseX/mouseY




